記事内でアプリ紹介したいけど、AppStoreやGoogle Playのバッジってどうやって作るんだろう・・・
ブログ記事でアプリを紹介したいとき、アドレスを貼るよりバッジ型のほうがクリックされやすいです。
そんなバッジを簡単に作る便利なサービスがあるので、今回はApp StoreやGoogle Playへリンクする方法を紹介します。
バナーの作り方:App Storeの場合


まずはiPhoneアプリの紹介で必ず目にする「App Storeからダウンロード」
このアイコンバナーの作り方を紹介します。
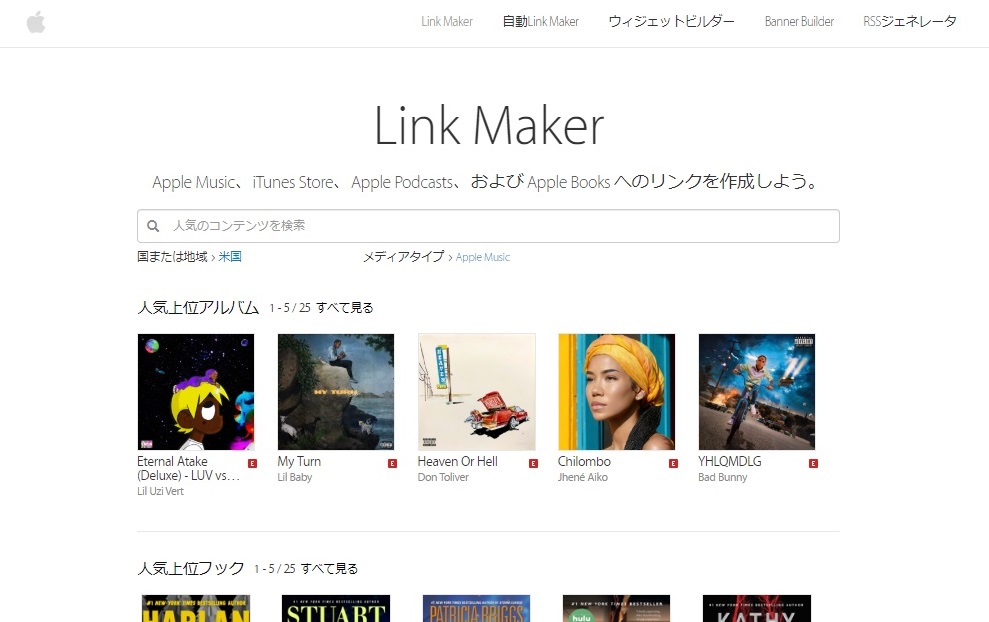
iTunes Link Makerでアプリのリンクを取得
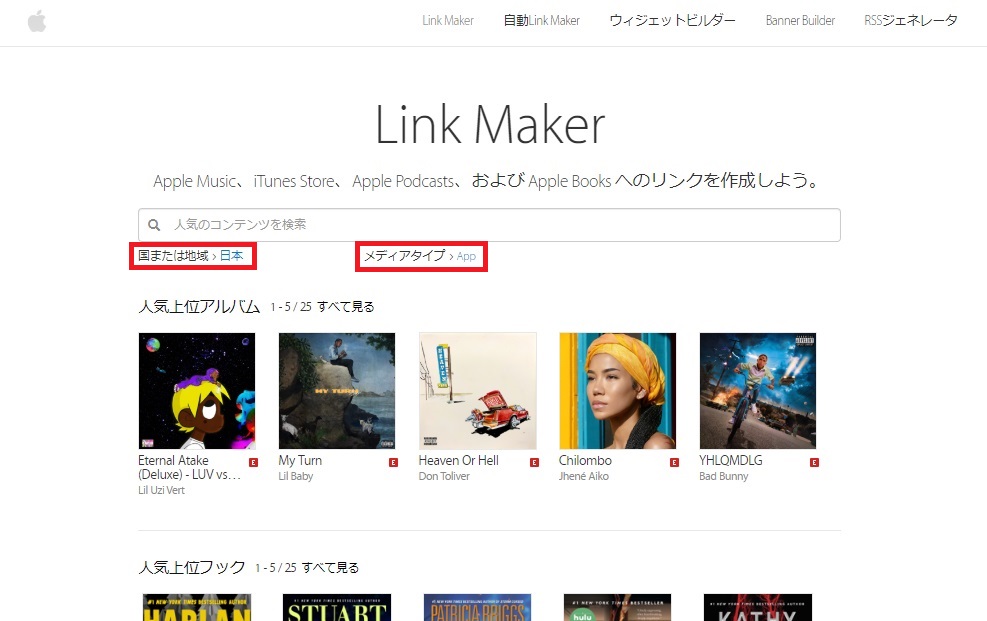
App Storeへのリンクを作る専用サイトです。


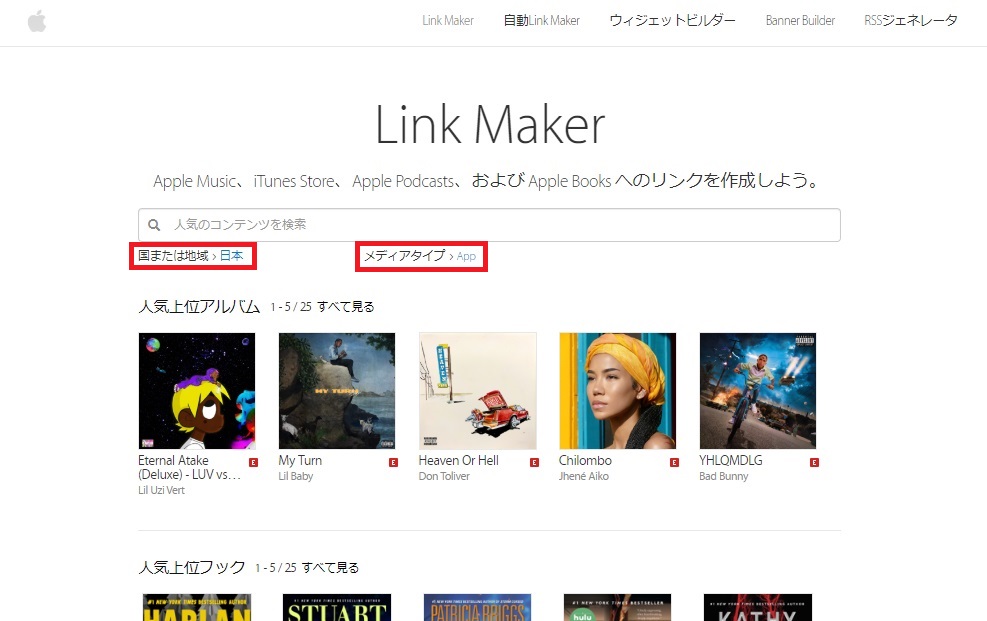
国または地域を「日本」、メディアタイプを「App」にします。
検索窓にリンクさせたいアプリを入力します。
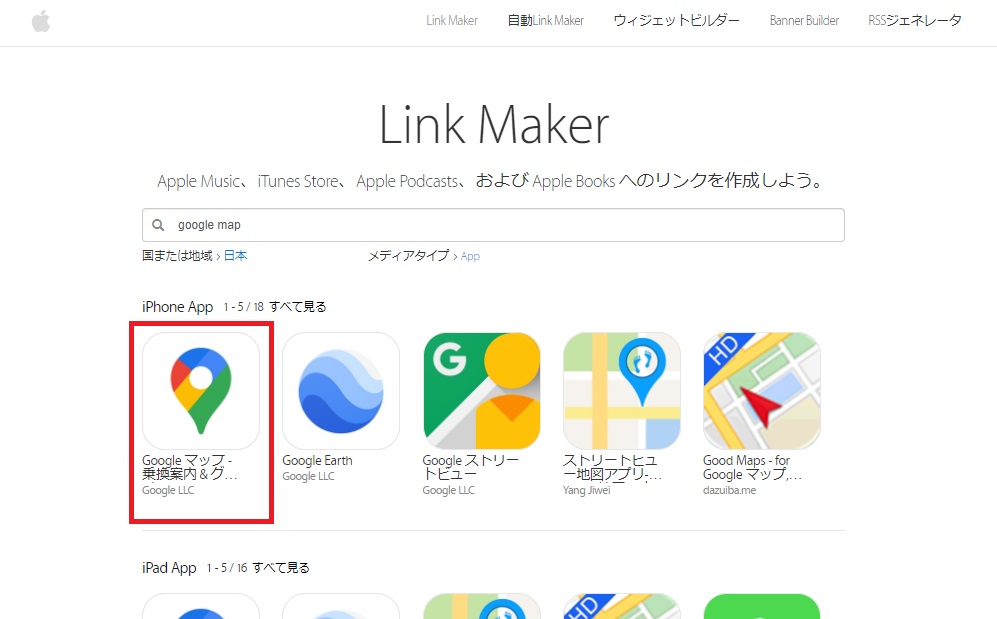
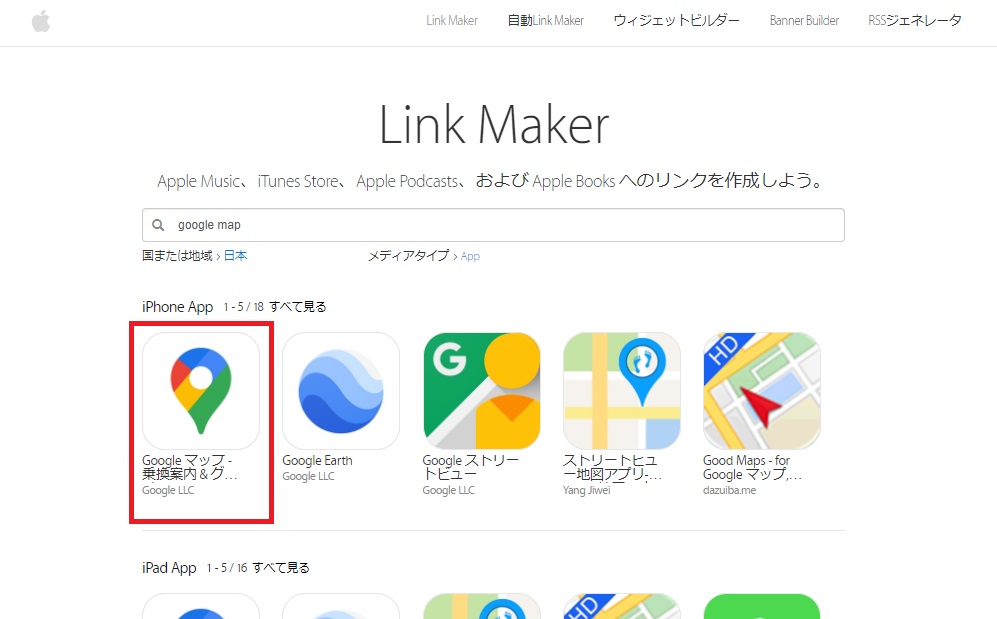
今回は「Google Map」アプリを例に解説していきます。


検索するといくつか候補が出てくるので、作りたいアプリを選択してください。
今回は1番左のアプリで作成していきます。


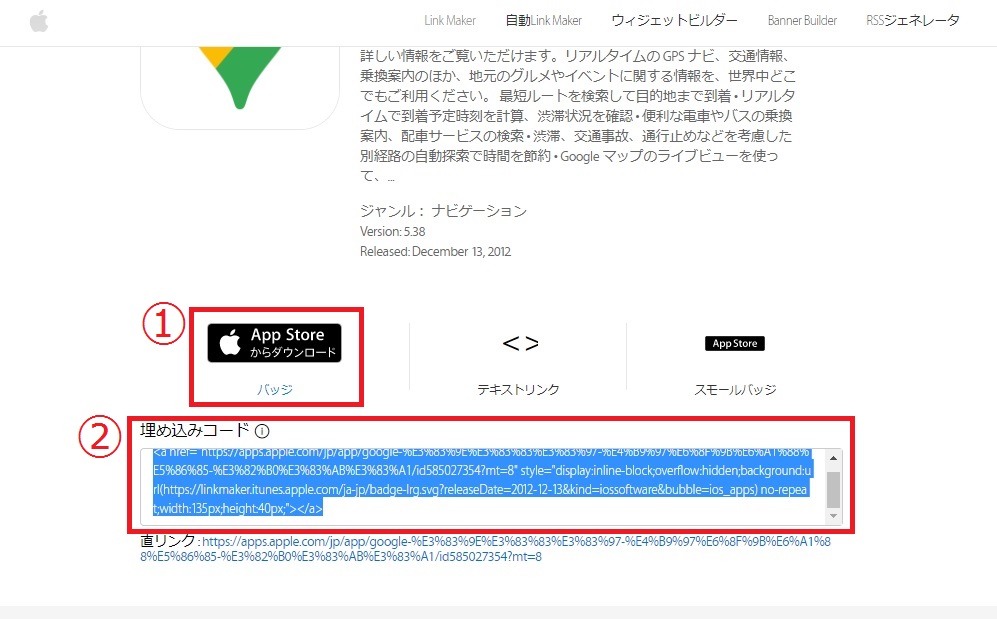
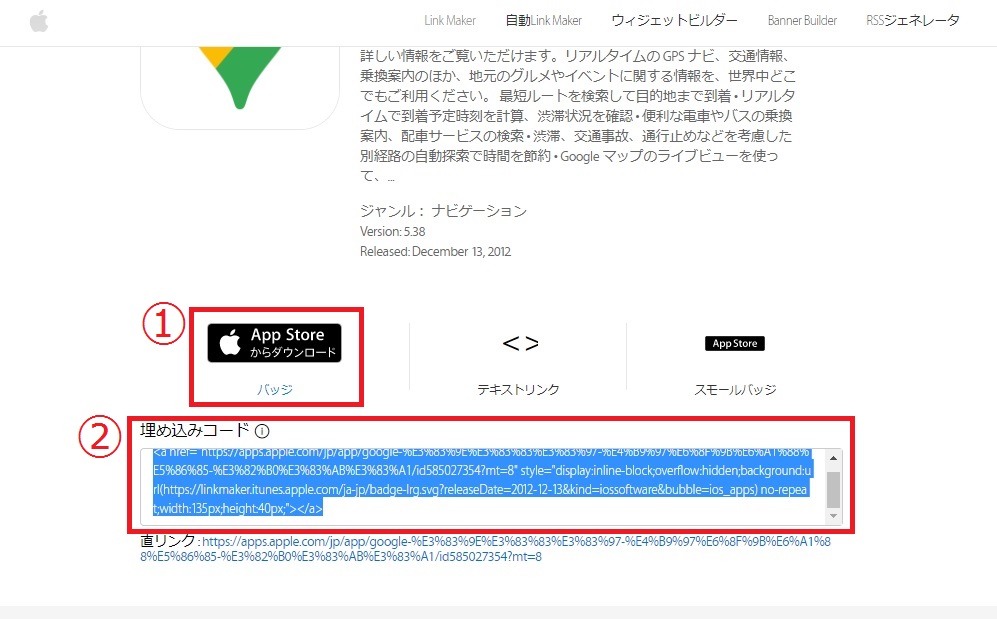
アプリをクリックすると、ページの下にリンクの埋め込みコードがあります。
今回は①でバッジを選択し、②の埋め込みコードをコピーします。
ワードプレスに反映させる
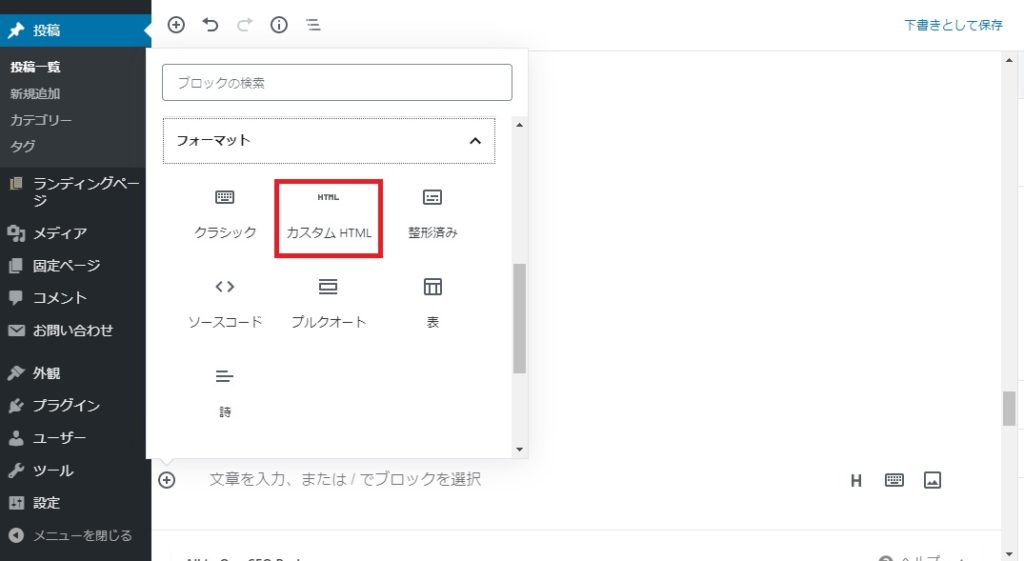
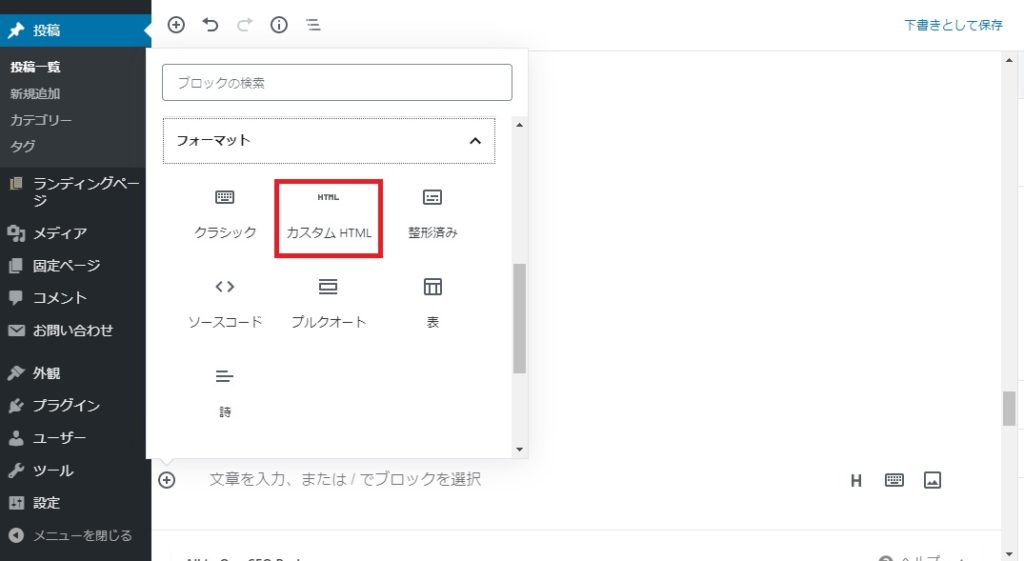
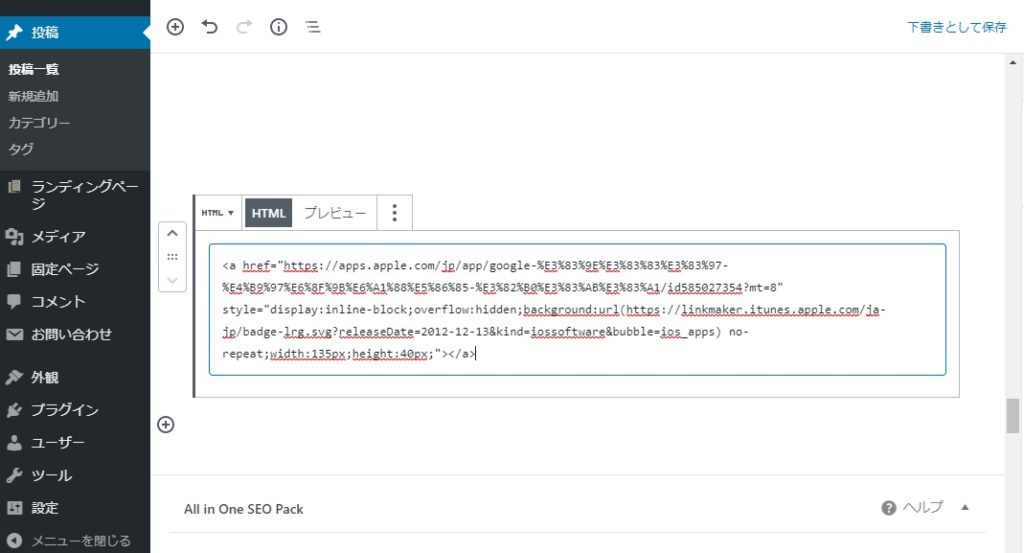
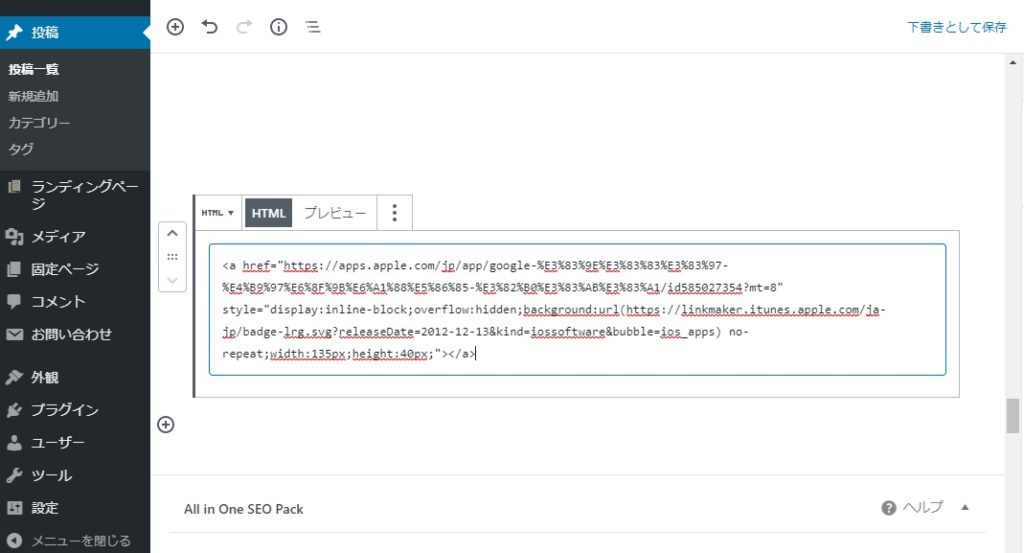
次に先ほどの埋め込みコードをコピペします。


この時、通常の段落ではなく「カスタム HTML」を選択しましょう。




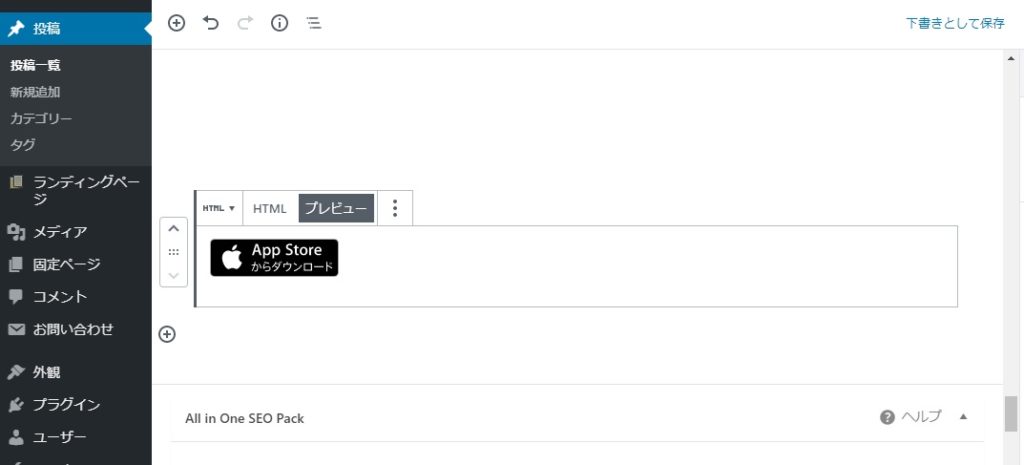
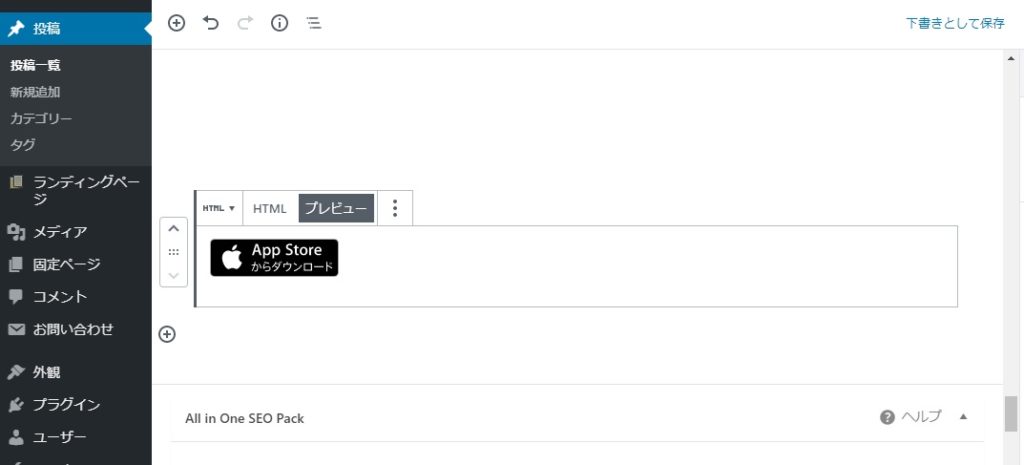
プレビューすると、バナーが完成しました!
バナーの作り方:Google Playの場合


次にAndroidアプリで目にする「Google Playで手に入れよう」
このアイコンバナーの作り方を紹介します。
Google Play ストアにアクセス


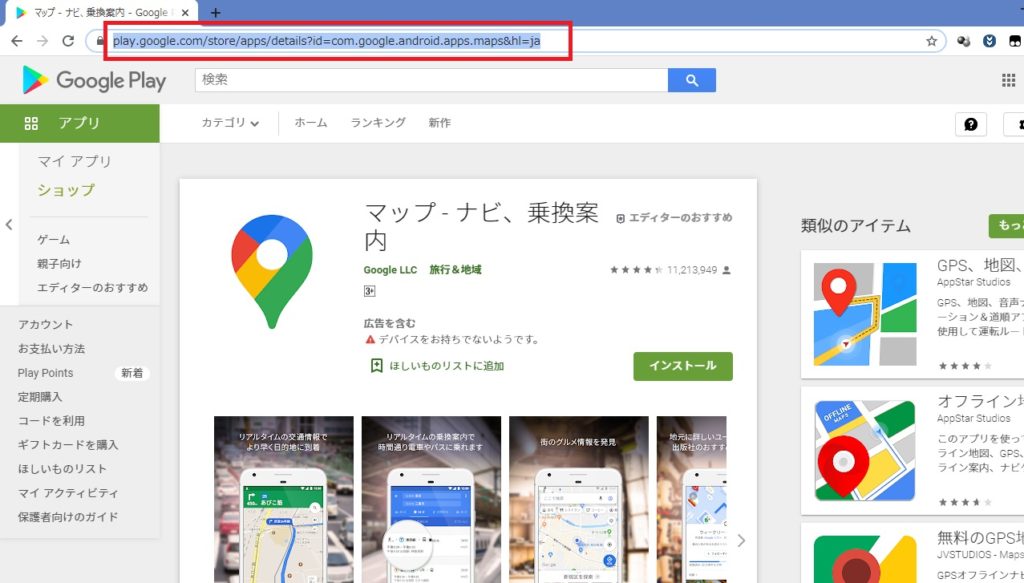
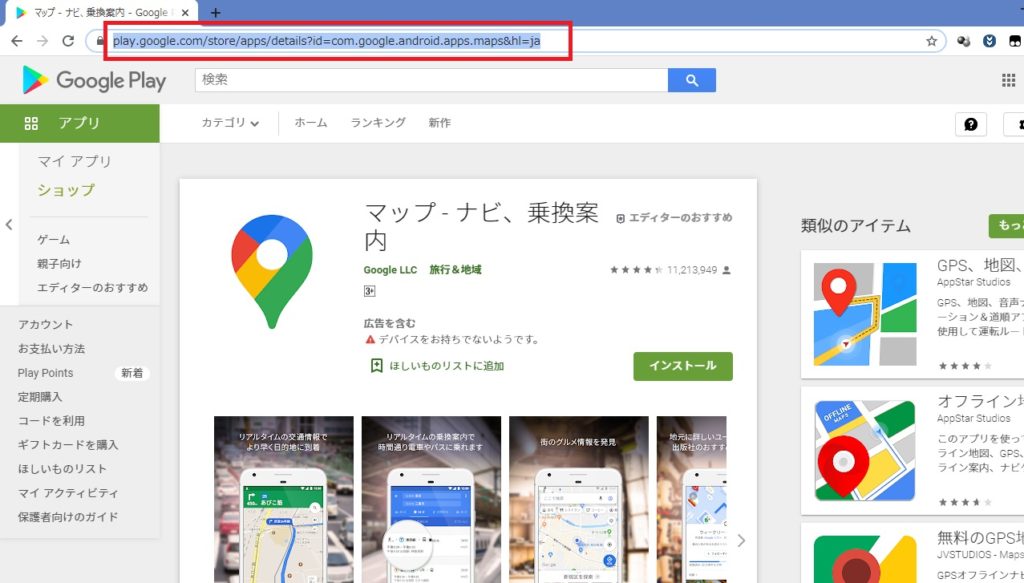
まずGoogle Play ストアへアクセスし、アプリを検索します。


アプリのページを開いたら、リンクをコピーします。
Google Play バッジにアクセス


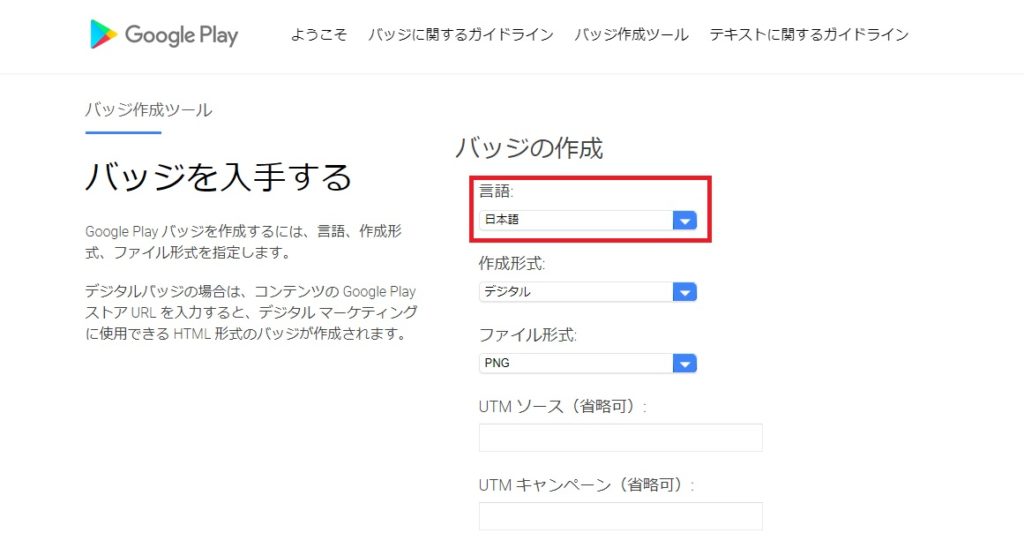
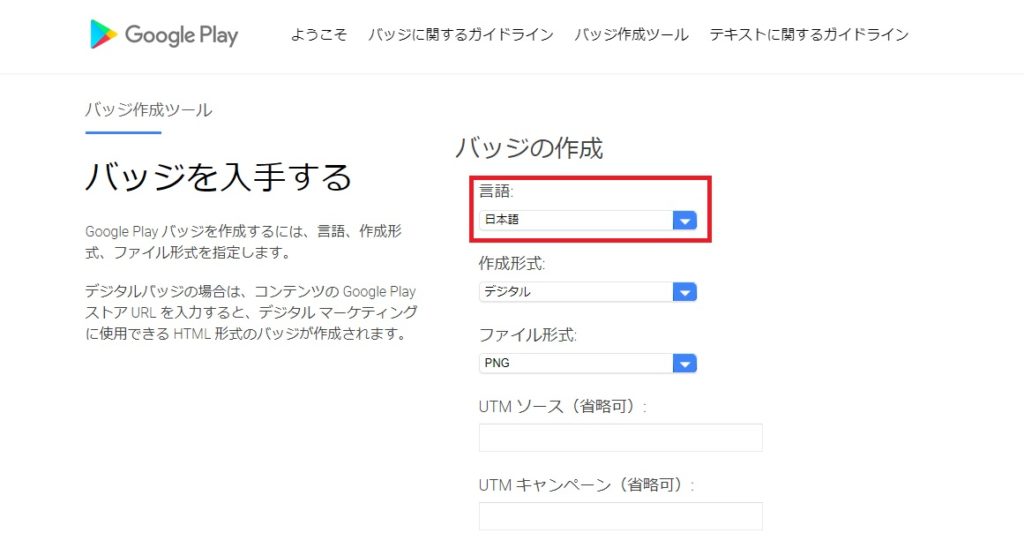
次にこちらのGoogle Play バッジというサイトにアクセスします。


下にスクロールし、「バッジを作成」という欄の言語を日本語にします。


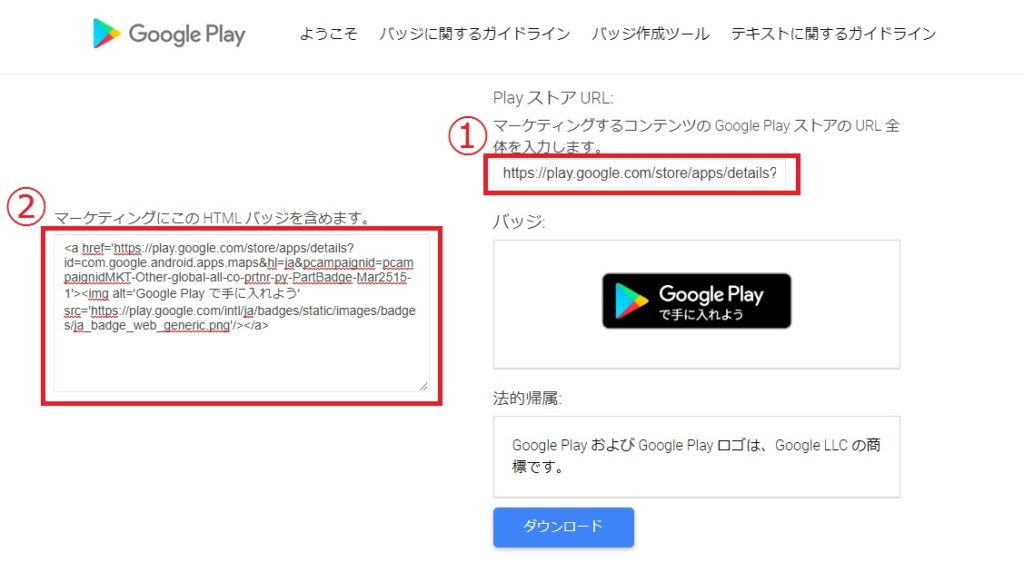
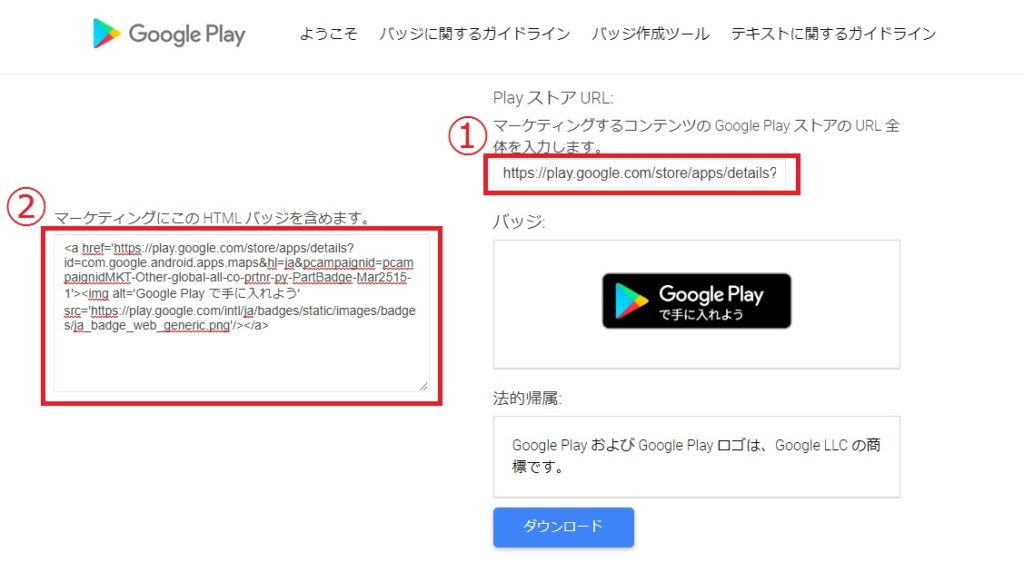
さらにスクロールすると、PlayストアのURL欄があるので、①に先ほどコピーしたアプリページのアドレスを貼り付けます。
そして②の埋め込みコードをコピーします。
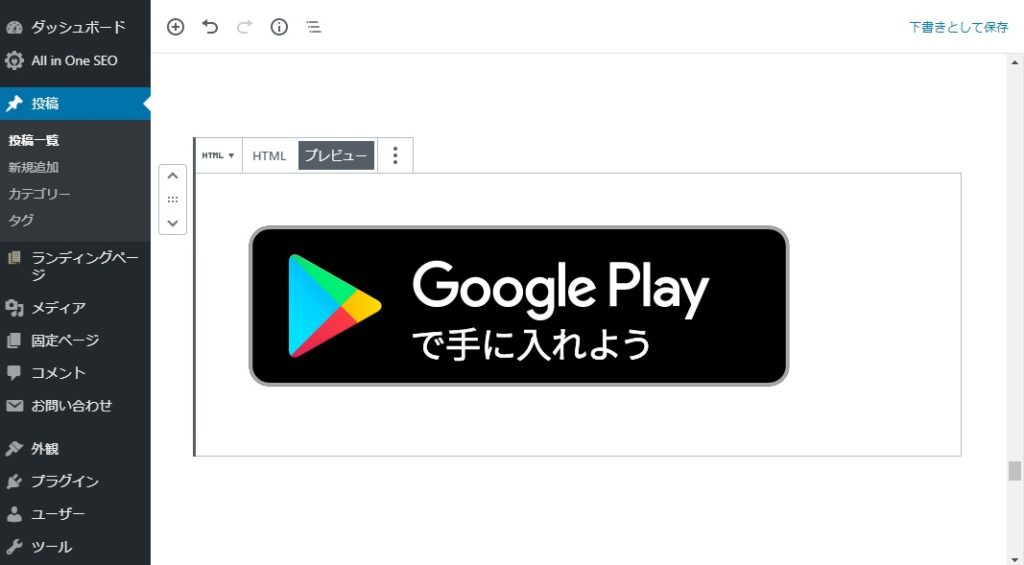
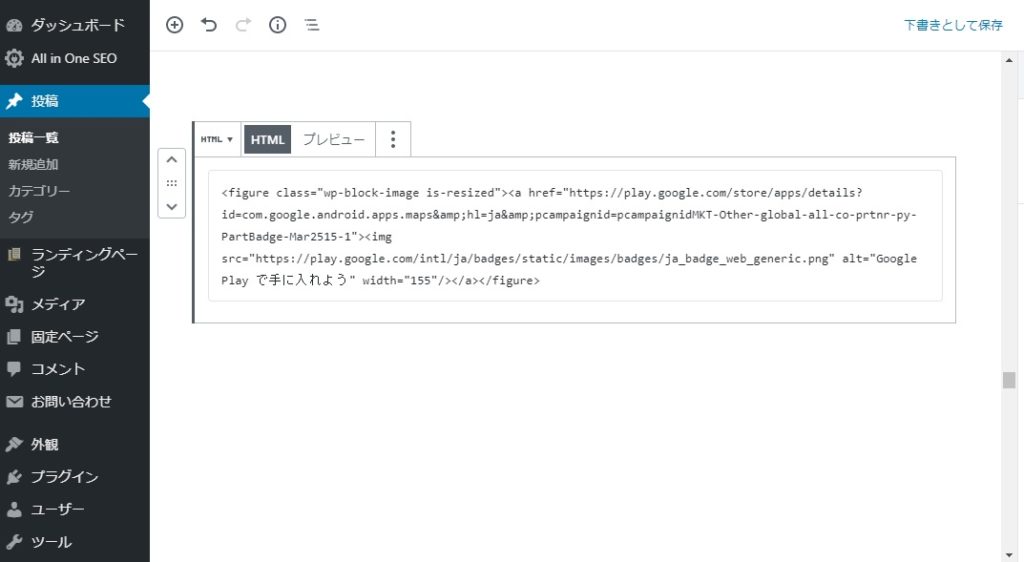
ワードプレスに反映させる


ここはApp Storeのバナーを作るときと同じように、HTML形式で埋め込みコードを貼りつけるとアイコンが出来上がります。
バナーのサイズを調整する





2つのバナーはデフォルトサイズだと使い物にならないので、調整していくよ。
Google PlayのHTMLコードを変換し、サイズを調整


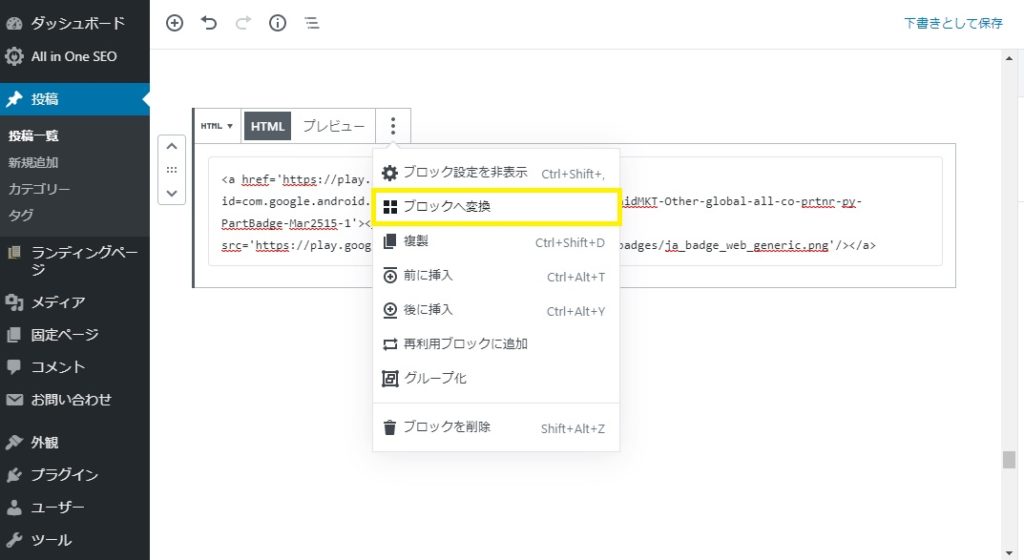
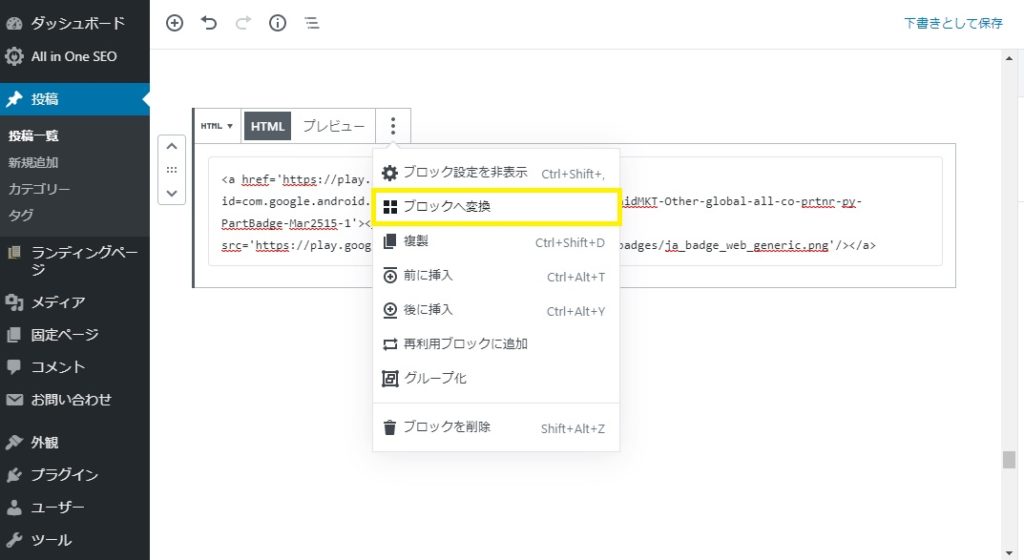
「ブロックへ変換」をクリックします。


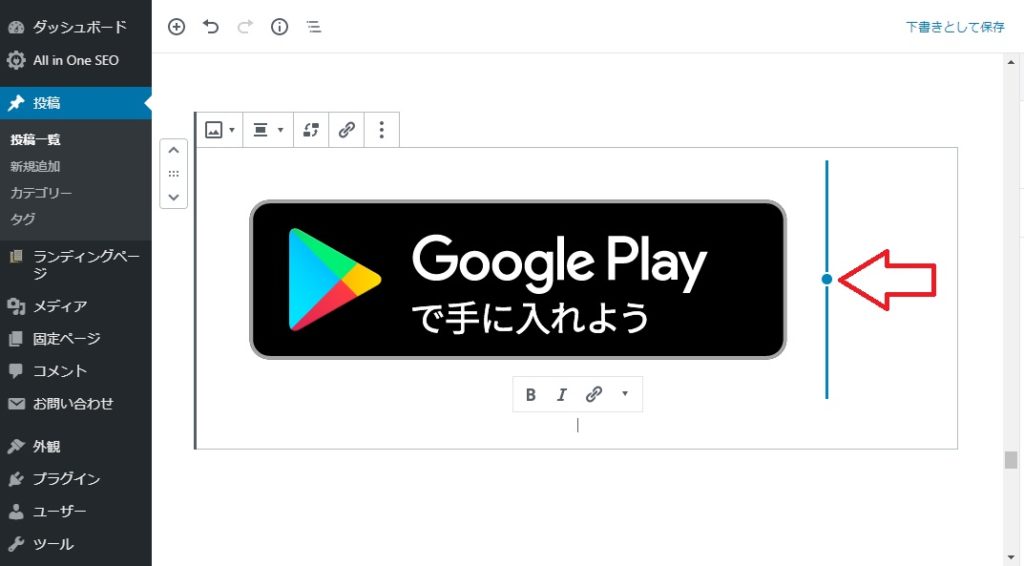
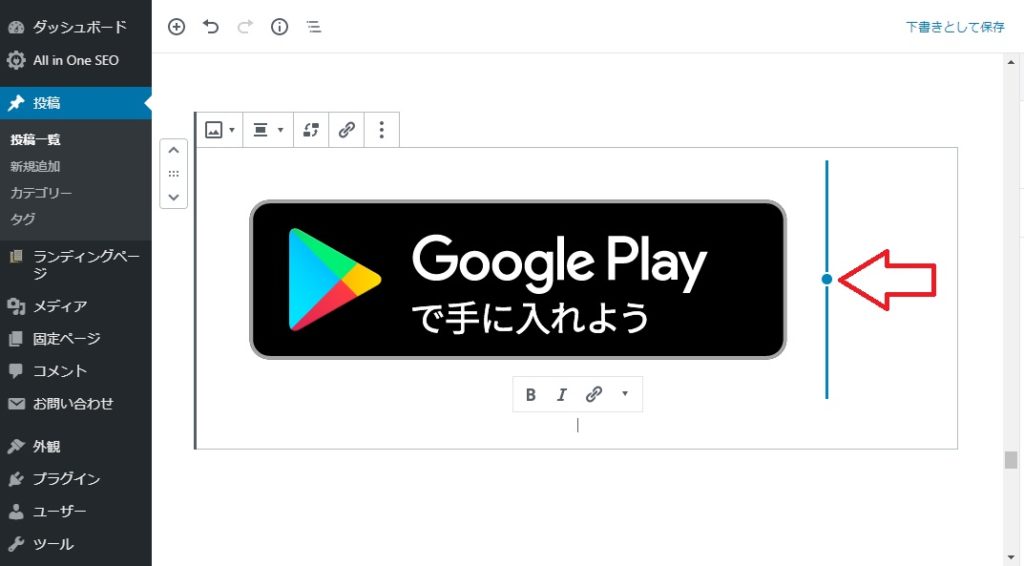
すると大きなバナーになって表示されるので、青いバーで適当に大きさを調整します。


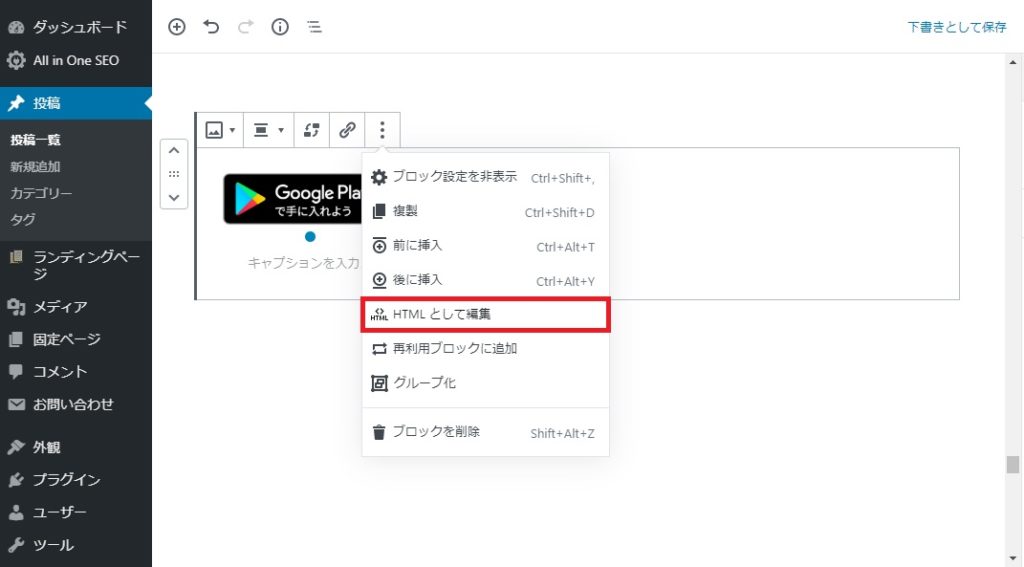
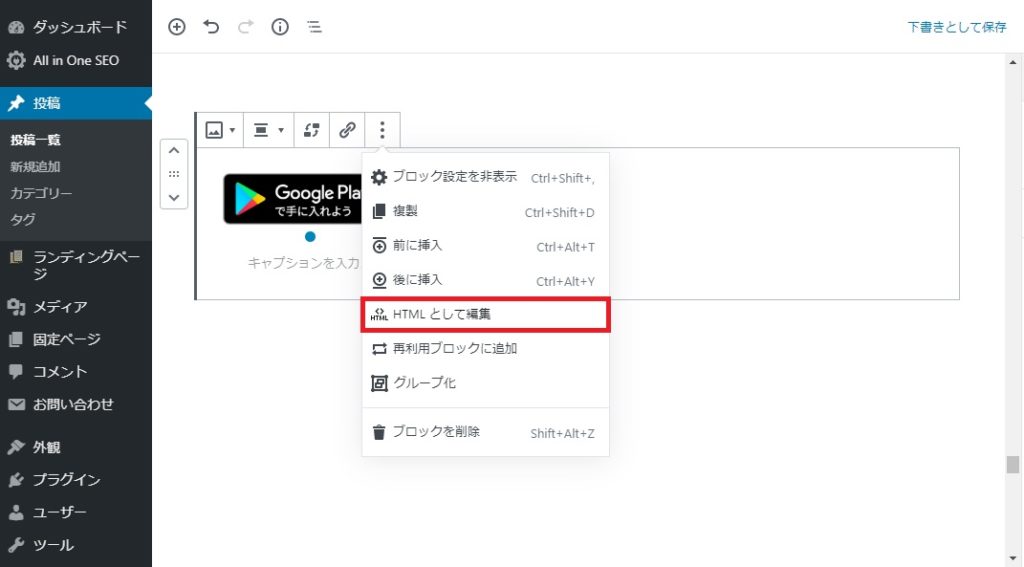
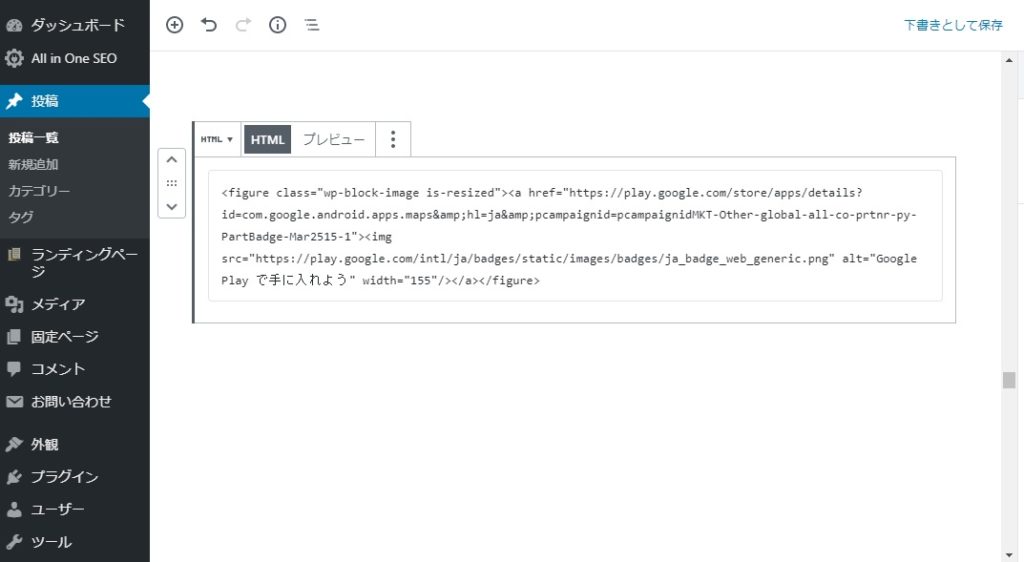
「HTML として編集」をクリックします。


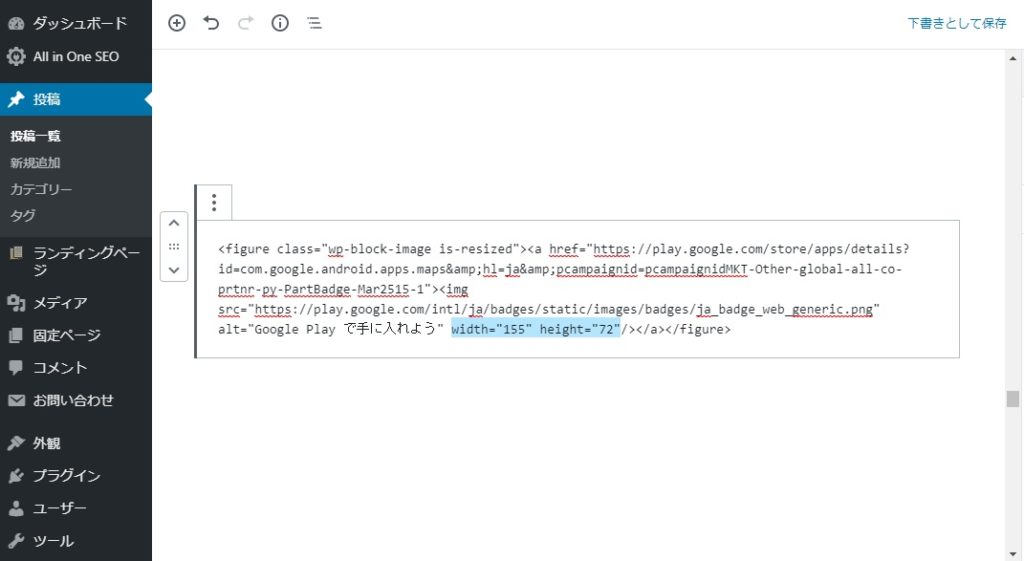
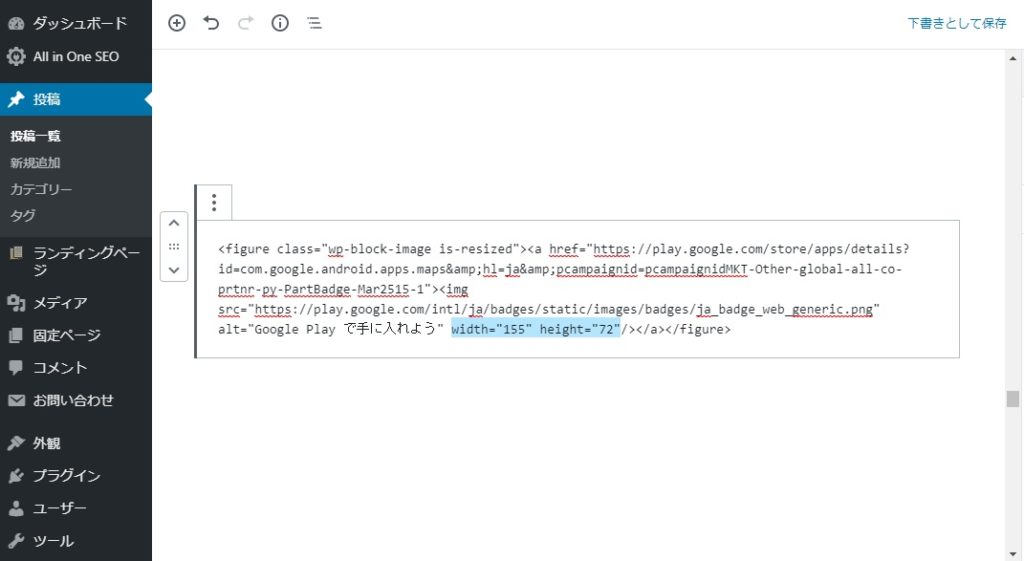
コピペした埋め込みコードが変換されるので、青いバーを以下のように書き換えます。
・width=”●●●” の数値を「155」に設定
・height=”●●” の数値は削除


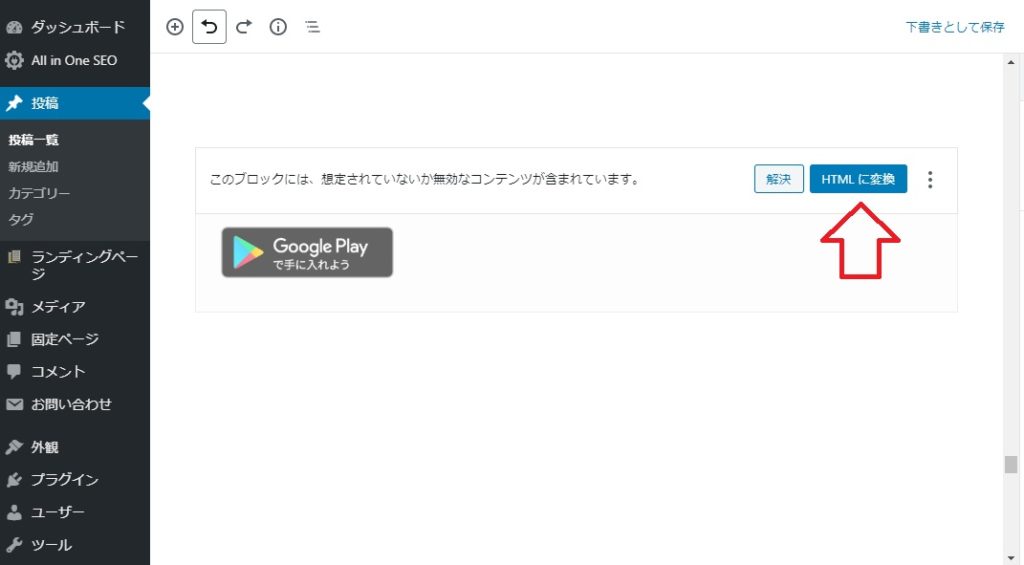
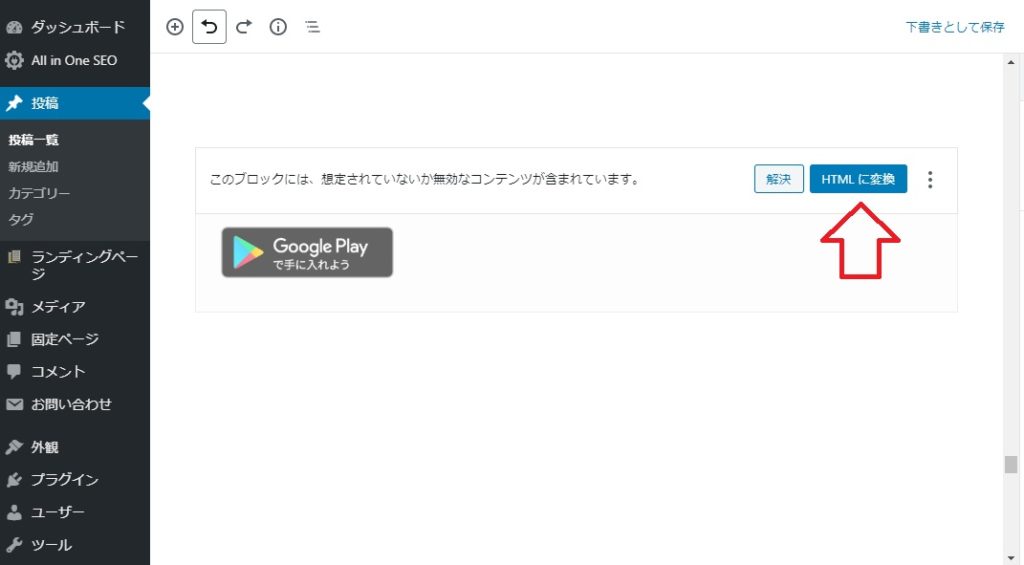
するとこのような表示が出るので「HTML に変換」をクリックします。


これでサイズの調整ができました。
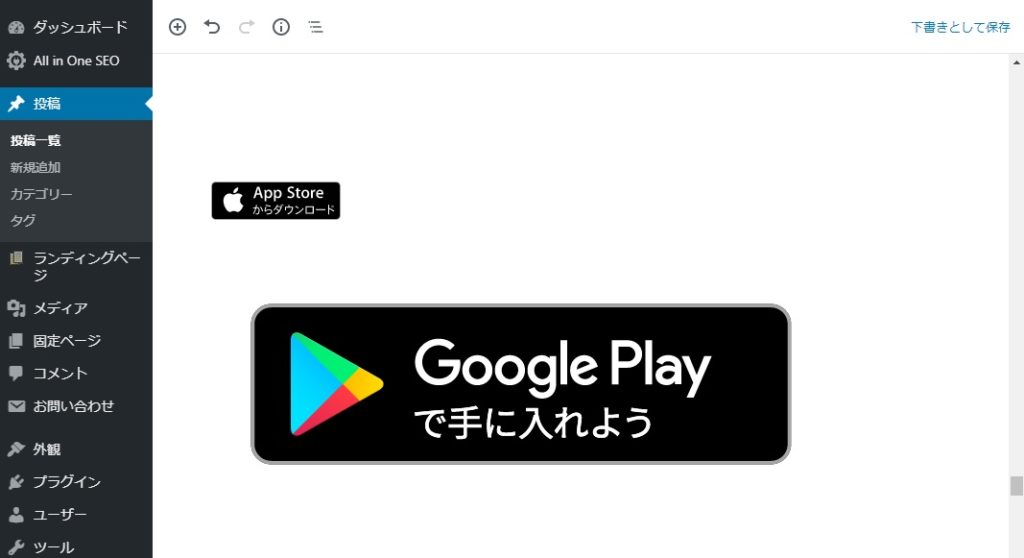
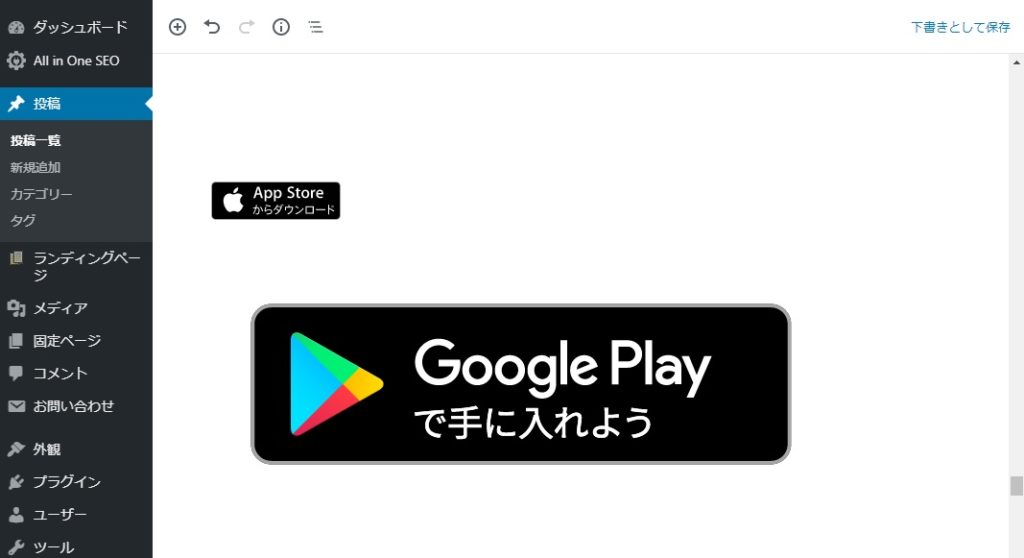
プレビューすると小さくなっていると思います。
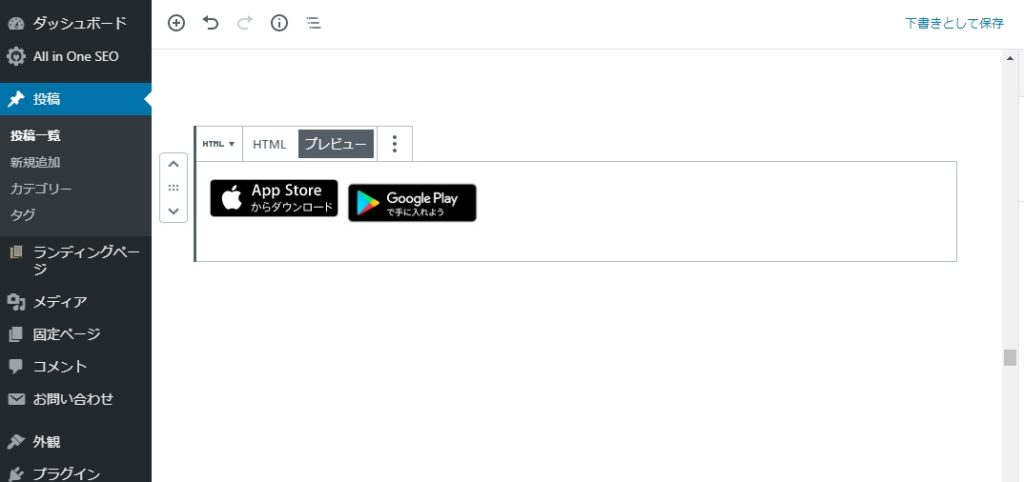
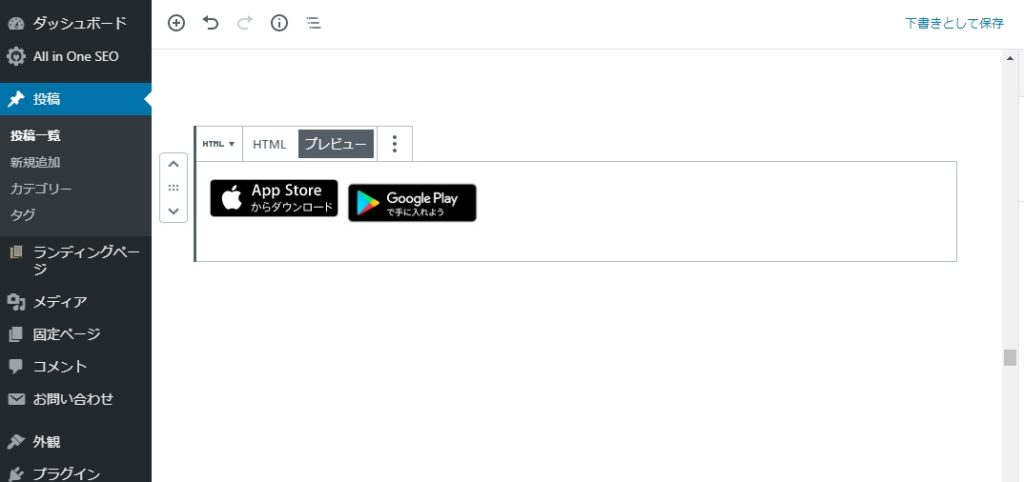
2つのバナーを横に並べて表示する



2つ並べて表示するにはどうしたらいい?



App StoreとGoogle Playの埋め込みコードを繋げたらいいよ!
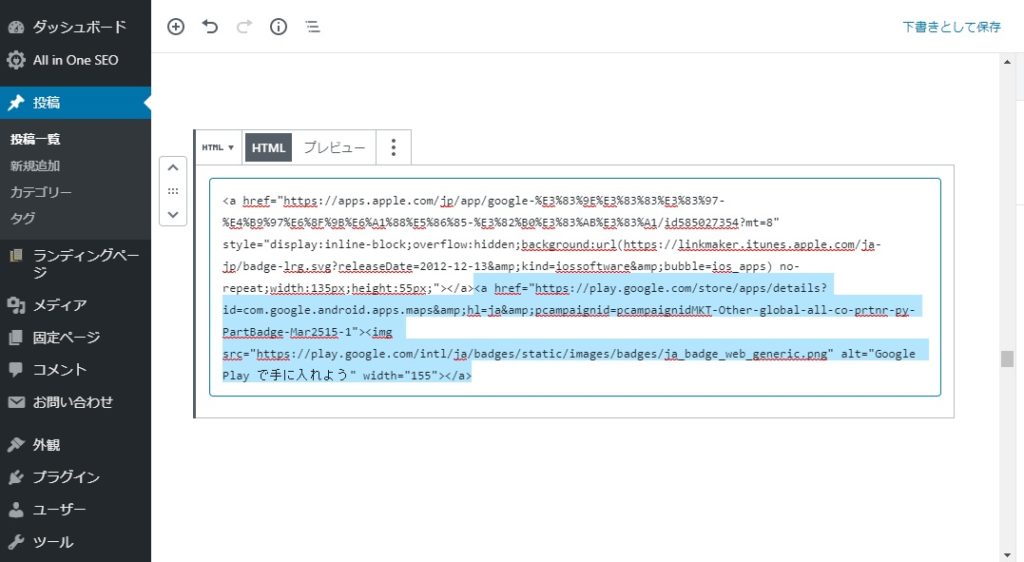
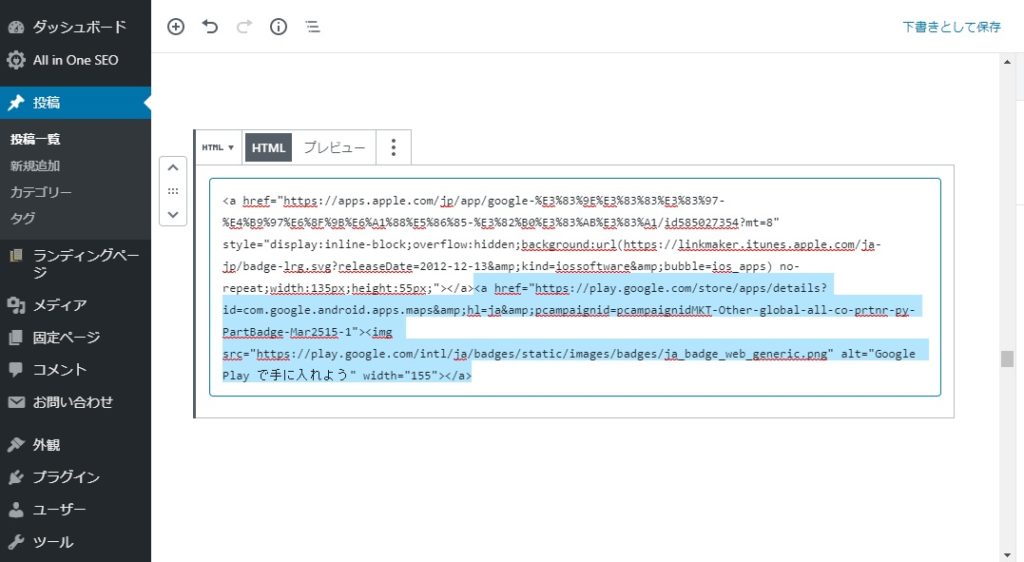
赤字がApp Store、青字がGoogle Playの埋め込みコードです。
<a href=”https://apps.apple.com/jp/app/google-%E3%83%9E%E3%83%83%E3%83%97-%E4%B9%97%E6%8F%9B%E6%A1%88%E5%86%85-%E3%82%B0%E3%83%AB%E3%83%A1/id585027354?mt=8″ style=”display:inline-block;overflow:hidden;background:url(https://linkmaker.itunes.apple.com/ja-jp/badge-lrg.svg?releaseDate=2012-12-13&kind=iossoftware&bubble=ios_apps) no-repeat;width:135px;height:40px;”></a>
<figure class=”wp-block-image is-resized”><a href=”https://play.google.com/store/apps/details?id=com.google.android.apps.maps&hl=ja&pcampaignid=pcampaignidMKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1″><img src=”https://play.google.com/intl/ja/badges/static/images/badges/ja_badge_web_generic.png” alt=”Google Play で手に入れよう” width=”155″></a></figure>
繋げたら、Google Playコードの始まりと終わりにある、
<figure class=”wp-block-image is-resized”>
</figure>
の2つを消します。


これで完成です。
わかりやすくApp Storeのコードはそのままで、Google Playのコードは色をつけてあります。


ちなみにプレビューするとズレますが、実際の記事画面やスマホでは綺麗に並んで表示されます。
最後に
今回はアプリへリンクする「バナー」の作り方と並べ方を記事にしました。
おさらいですが、PCでもスマホでも綺麗に横並びさせるには、
・App Storeのバナーサイズ「width:135px;height:40px」
・Google Playのバナーサイズ「width=”155″」
これが最強の黄金比です。
ぜひこの記事が参考になれば幸いです。
それでは。